web是一个很神奇的平台,拥有跨设备和跨操作系统的兼容性,拥有以用户为中心的权限模型。它规范是由w3c和whatwg两个组织共同定制,它的实现则是交给各个浏览器厂商。再加上其固有的可连接性,用户可以随时随地搜索到,或者分享一个网页给任何人。不管何时访问网页,都是最新的。WebApp只需要一套代码,就可以触达任何人,任何地方,任何设备。



原生App因为可靠而且丰富的功能而著称。它们会一直待在你的设备上,在屏幕、面板、或者任务栏里。通常,它们不依赖网络连接即可使用。它们以自己独立的体验启动。它们可以读写文件,通过本地文件系统,可以通过USB接口连接硬件,也可以和存储在本地设备的数据交互,像是联系人和日历。在原生App中,你可以拍照,在主屏幕看到正在播放的歌曲列表,或者通过其他App控制播放。原生App就像系统的一部分一样。

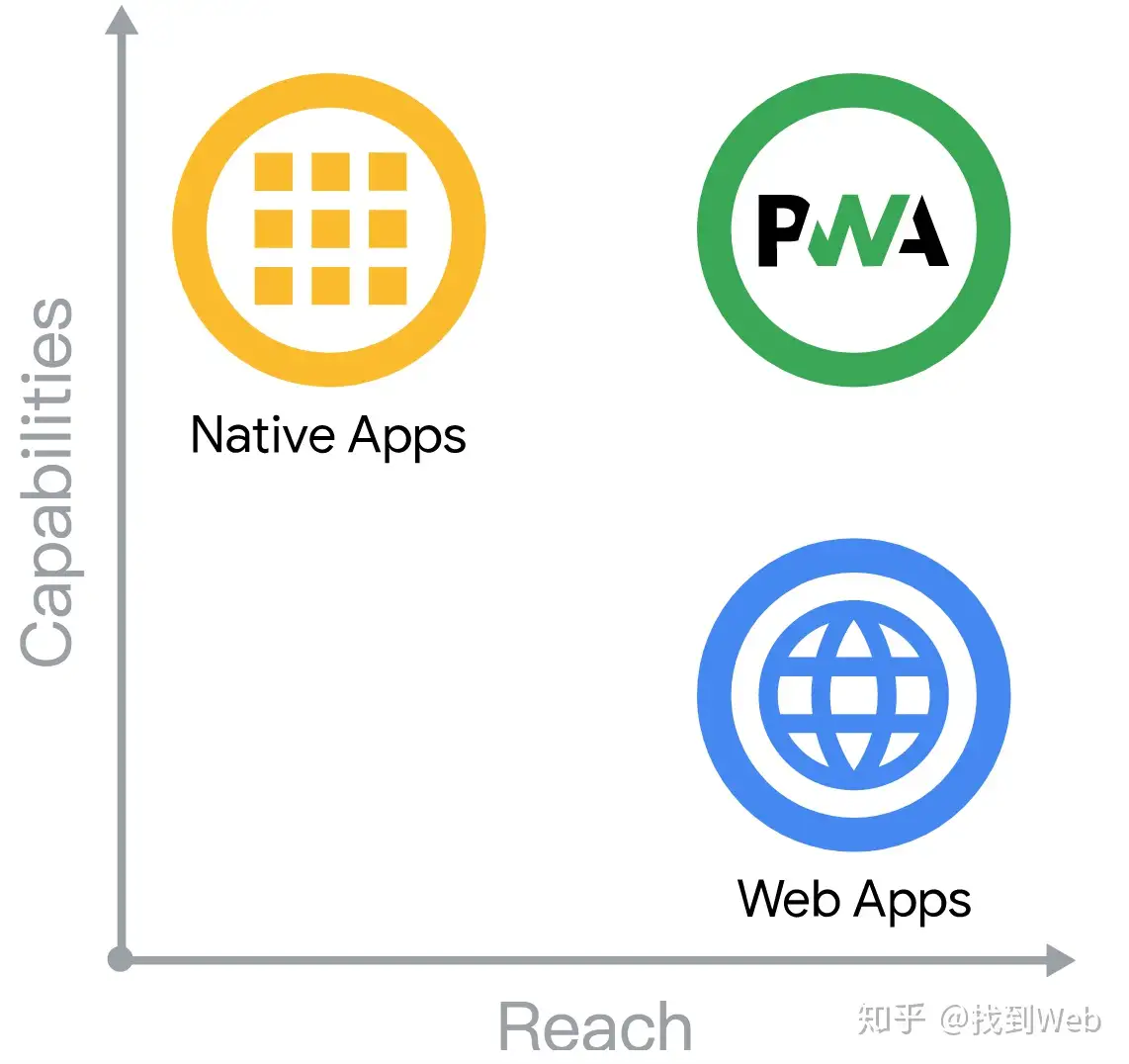
如果你要对比原生App和WebApp在功能上和可触达上的区别,原生App在功能上最佳,WebApp在可触达上最佳。那么PWA又如何?
PWA全称Progressive Web Apps(渐进式WebApp),是通过现代API来构建和增强的,这些API提供了与原生App相似的能力、可靠性、可安装性,而且具备一套代码即可触达任何人、任何地方、任何设备。
三大App特性
- 功能性(capable)
- 可靠性(reliable)
- 可安装性(installable)
PWA同时具备这三大特性,这也让PWA的应用体验更接近原生。
功能性
Web App当今时代已经具备了丰富的功能,你可以基于 WebRTC 开发一个视频聊天工具,可以使用 Geolocation API 开发一个地图软件,也可以使用 Notification API 来给你的APP推送消息,让用户可以在APP之外接收到通知。你也可以使用 WebGL 和 WebVR 来虚拟化这些场景。通过 Web Assembly,你可以步入其他生态,比如:C和C++等,给Web生态带来更多能力。
直到最近,只有原生App声称具备这些功能。当然,有一些能力还是web当前无法使用的,但新的API会被定义,用来扩展Web能力,比如让Web拥有文件系统的访问权限、媒体控制权限、图标上的badge修改权限、剪切板的全部功能。所有的这些能力都与Web安全、用户为中心的权限模型共同构建,确保访问网站不会给用户造成威胁。
随着现代API的定义,Web的功能性会越来越丰富。
可靠性
一个可靠的PWA应用感受起来很快,而且不依赖网络。
速度对于用户使用体验来说至关重要。实际上,页面加载的时间从1-10秒,用户流失会增长123%。性能也并非在 onload 事件之后就结束了。用户无需时刻担心他们的交互(例如点击了按钮)有没有响应。滚动和动画需要保持流畅。
最后,可靠的App需要对网络无依赖。用户会期望在弱网或者无网络的情况下打开App。他们期望看到上次他们加载的内容,就像是音频或者视频播放到某个特定时间点,即使网络连接困难,还是要保持可靠和可用。如果请求失败了,比起默默地失败或者崩溃,给用户合理的提示才是最佳。
用户更喜欢App可以在眨眼睛响应他们的操作,这也是可靠性的一种。
可安装性
安装好的PWA应用可以在一个独立的窗口启动,而不用在浏览器中。它们也可以从主页、docks或者任务栏启动。你也可以搜索到它们,然后从搜索结果中打开。你也可以切换到其他App,然后再切换回来。这感觉就跟原生App几乎一致,成为设备的一部分。
安装好的PWA应用将开启更多新功能,可以支持快捷键,也可以支持打开特定格式文件。
当PWA应用从独立窗口打开,它会改变用户的感知,以及使用的方式,用户会当成原生应用来使用,而毫无差异感。
两全其美
PWA的核心还是WebApp,通过渐进式增强,新的功能被现代浏览器实现。通过使用 service worker 和 app manifest,可以让你的WebApp具备可靠性和可安装性。如果浏览器不支持这些功能,你的网站的核心功能也不受影响。
总结
当然使用PWA还有很多其他的惊喜,App的体积上更小了,如果说一个30M的原生App换成PWA,可能只有3M不到。另外,PWA的应用的可触达性是继承了WebApp的,可以通过搜索引擎让触达更多用户,或者通过分享的方式。最后,PWA的应用可随时更新,无需用户下载安装。
唯一要注意的是,为了让它更像原生App,请在性能优化上做到极致。关于性能优化方面,可以参考之前写的一些文章。
参考



 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏