移动互联网时代,移动应用需求与日俱增,H5 和 APP 是两种不同的应用实现形式,它们各自有不同的特点和适用场景。对于应用推广来说,当然这两种形式也有其不尽人意的地方,除了H5和APP,广告人还必须了解W2A和PWA 。下面我们来分别了解一下这几种形态。

01 H5(HTML5应用)
H5是基于HTML5技术开发的网页应用,通常在浏览器中运行,不需要下载和安装。它依赖于移动设备的浏览器来访问,因此适用于几乎所有设备。
特点:
- 跨平台:H5应用是网页应用,能够在不同操作系统(iOS、Android等)上通过浏览器访问,具有较强的兼容性。
- 无需安装:用户可以直接通过链接访问,无需下载。
- 开发成本较低:与开发原生APP相比,开发和维护H5的成本较低。
- 更新便捷:更新时只需要更新服务器上的内容,用户无需手动下载和安装更新包。
- 功能限制:由于运行在浏览器中,H5的访问权限较为有限,无法直接调用设备硬件(例如摄像头、传感器等),也不支持某些复杂的功能。
适用场景:
- 简单的内容展示、资讯平台、在线电商、营销活动页(如促销活动页)等。
- 需要快速上线并频繁更新的场景。H5游戏也比较多,推广很方便。
02 APP(原生应用)

APP(Application)是指专门为特定平台(iOS、Android等)开发的应用程序,需要通过App Store或Google Play等平台下载安装。
特点:
- 性能优越:由于APP是针对特定平台(如iOS或Android)开发的,它能够充分利用设备的硬件资源,性能更好。
- 离线使用:APP可以在没有网络的情况下运行(前提是需要的内容已经下载),这是H5不具备的优势。
- 更强的功能支持:APP可以调用设备的硬件功能,如相机、GPS、传感器、蓝牙等。
- 用户体验更好:APP可以提供更丰富的交互体验,界面可以更加精细化和流畅。
- 安装需求:用户需要下载和安装APP,增加了一定的使用门槛。
- 更新麻烦:每次有新版本发布时,用户需要手动更新,或者系统自动更新。
适用场景:
- 需要复杂功能和高性能的应用,如社交平台、游戏、购物、金融等。
- 需要离线使用或频繁与硬件交互的应用,如导航、支付、传感器相关应用等。
- H5:适用于简单的应用场景,跨平台、无需安装、开发成本低,但功能和性能有限。
- APP:适用于复杂的应用场景,能够充分利用设备硬件,提供更好的性能和用户体验,但需要用户下载和安装,开发和维护成本较高。
针对上面两种形态的应用,现在APP包在架时间不稳定,纯粹H5留存又太差,所以市场上出现了流行的PWA和W2A形式,很好的兼顾不掉包和留存好特性。下面让我们了解下新兴的PWA(Progressive Web App,渐进式网页应用)和 W2A(Web to App)。

03 PWA(Progressive Web App)

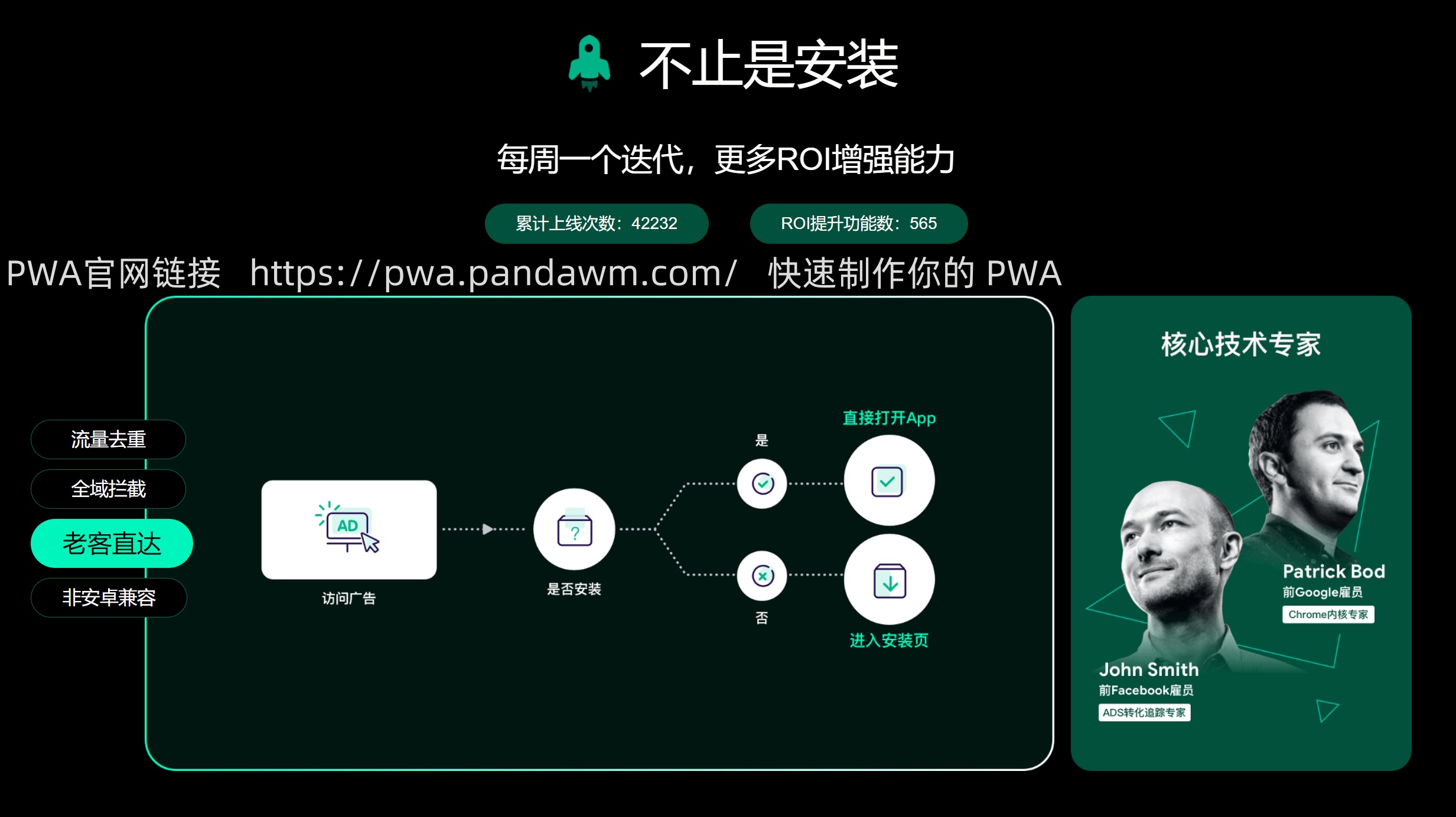
PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。PWA 全称为 Progressive Web App,中文译为渐进式 Web APP,其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。可以实现的效果,在手机桌面上生成一个icon,点击后和APP一样可以直接实现访问web端的应用功能,比如打开网页,操作游戏等。
特点:
- 跨平台:可以在不同设备和浏览器上运行,无需安装。
- 离线功能:支持离线使用,用户可以在没有网络的情况下访问部分内容。
- 快速加载:通过缓存技术提高加载速度,改善用户体验。
- 推送通知:可以发送推送通知,增强用户互动。
- 可安装性:用户可以将PWA添加到主屏幕,像使用应用一样访问。
适用场景:
- 适合希望提高用户体验,同时避免应用商店繁琐发布流程的开发者。
- 内容更新频繁且需要快速访问的场景,如新闻、博客、电商等。
渐进式 Web 应用使用 Web 编程语言(HTML、CSS 和 JavaScript)编写,并使用 Web 服务器分发给用户。要使应用可供用户使用,请将其部署在可通过 HTTPS 访问的 Web 服务器上。服务器包含:
- 后端代码:应用在连接到 Internet 时所需的终结点,用于检索可能存储在服务器上的数据库中的动态内容。
- 前端代码:在用户设备上安装应用所需的资源,例如 HTML、CSS 和 JavaScript 代码。
04 W2A(Web to App)
W2A可以从两个方面说起:一个是技术方面的Web to APP,意思就是把网站封装为APP。另一个是广告投放角度的Web to APP/APK,意思是从投放网站到下载APP或APK。我们今天主要说的是广告投放角度的W2A,通常指的是通过网页引导用户下载或使用应用程序的过程。其实就是用户进到一个落地页,在这个落地页触发下载APK。
图片来源:appsflyer
特点:
- 用户引导:通过网页促使用户下载安装原生应用。
- 转换工具:通常用于提升APP的安装量,将网页流量转化为应用用户。
- 广告和营销:常见于营销活动中,利用网页吸引用户点击并下载APP。
适用场景:
- 适合希望通过网页流量转化为应用用户的企业。
- 在营销活动中使用,增强APP的曝光度和下载量。
W2A的难题:
- 无法实现精准归因,但从Web端到APP的过程中,跨应用的情况导致APP无法获取广告信息。
应对方案:
- 选择合适的归因模型:根据业务目标选择合适的归因模型,比如最后点击归因、线性归因或数据驱动归因等。
- 使用可靠的分析工具:利用像Google Analytics、Adjust、AppsFlyer等专业工具,这些工具能够帮助追踪用户的安装来源。
- 设置UTM参数:在广告链接中添加UTM参数,以便更准确地跟踪不同渠道的效果。
- 深度链接:使用深度链接技术,确保用户在点击广告后可以直接进入应用内特定页面,从而提升用户体验和归因准确性。
- 数据整合与清洗:定期整合和清洗数据,确保数据的准确性和一致性,以便于分析和决策。
- 监测和优化:定期监测归因数据,分析用户行为,优化广告投放策略,提升转化率。
PWA:是一种通过网页技术构建的应用,提供原生应用的体验,支持离线使用和推送通知。W2A:是通过网页促使用户下载应用的过程,专注于用户转化。
目前来看,选择PWA投放的原因是付费转化率更好,完全仿谷歌商店的无感下载;W2A付费率会更低一些,因为要调起手机下载权限,用户转化流程更长。选择W2A投放的原因是开发团队只开发了原生应用,没有H5端应用。应用的功能用H5无法满足或顺畅运行,APP的用户留存率会更高,体验更好。具体需要各位根据需求,选择PWA来提供更好的用户体验,或者使用W2A策略来提升APP的用户量。
<<<<<<<<<================文章彩蛋=================================>>>>>>>
<<<<<<<======================================文章彩蛋============>>>>>>>>
熊猫出海。广告媒体代理开户投放ads.pandawm.com汇集了Facebook、Google、Twitter、TikTok、line,kwai,skrill,sumup等等20多种海外媒体广告线上开户,网络开户。

【熊猫出海 】2024年7月17日又出了新动作,创造了第一届717国际游戏节,普及带领中国游戏,中国品牌,中国游戏开发,中国游戏企业走向全世界。
【熊猫出海 】2024年8月18日又出了新动作,创造了第一届818海外电商节,普及带领中国电商,中国品牌,中国制造,中国企业走向全世界。
此外,如果您有任何疑问或问题,请随时点击下面的联系我们, VX: szcwh99


#FB不死号,FB不死主页,FB不死广告户,#FB白名单#,#FB三不限#,#Google老户#,#海外精准加粉#,#落地页加粉#,#广告投放加粉#,#FB精准粉#,#Facebook加粉#,#WhatsApp加粉#,line加粉,TikTok加粉,Instagram加粉,tinder加粉,#海外加粉#, #facebook代投放# ,#Google代投# ,#全球上粉,海外上粉,海外推廣,跨境營銷,海外營銷,全球營銷,全球推廣,海外引流,全球引流,流量引流,日本投资粉,欧美日本交友粉,日本line粉# #popin开户代投#,#dable开户代投#,#avivid开户代投#,#海外华为开户代投#,#Kwai开户代投# ,
#海外游戏发行#,#海外游戏代理#,#海外游戏推广#,#海外游戏投放#,#海外游戏包网#,#游戏出海发行#,#游戏海外发行#,#游戏出海发行#,#游戏海外发行#,#海外棋牌游戏发行#,#海外棋牌游戏代理#,#海外博彩游戏推广#,#海外博彩游戏投放#,#海外博弈游戏发行#,#海外真金游戏代理#,#海外真金游戏推广#,#海外真金游戏投放#,#海外体育竞技游戏发行#,#海外游体育竞技戏代理#,#海外体育游戏推广#,#海外体育游戏投放#,
#印度印尼游戏发行#,#印度印尼游戏投放买量#
#巴西游戏发行#,#巴西游戏投放买量#
#非洲中东游戏发行#,#非洲中东游戏投放买量#
#东南亚游戏发行#,#东南亚游戏投放买量#
官网: www.pandawm.com
fb网络开户:ads.pandawm.com
<<<<<<<<<================文章彩蛋=================================>>>>>>>
<<<<<<<======================================文章彩蛋============>>>>>>>>


 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏